I just spent way too much time looking into Mocha, Chai, Jasmine, and I can’t remember what other test libraries. Trying to solve this testing problem we have over in Javscripting that I help maintain. I like the fact that there’s this problem that needs to be solved and it’s something I can learn from. Now I’m trying to figure out how to test against a file that has no functions in it.

So I had a bunch of stuff to say, okay not really, and then I checked my Dashboard on Learn and saw the beautiful sight that my Graduation Dashboard has appeared! That means I’m past 75% done and in the final stretch. Being 75% done in <3 months has me on track to be done before the end of June! I’m stoked.
So something that I had been struggling with is how Ruby is a class-based object-oriented language and JavaScript is a prototype based object-oriented language.

Yes I just made that joke. However, I’m in the middle of a Handlebars.js lab so I think it’s fitting.
Handlebars uses the curly brace as a delimiter because if you turn it sideways it looks like a mustache, and Handlebars.js is an extension of the Mustache template language.
Today was a lot of HTML, CSS, and Templating so no new notes on anything. I find that HTML & CSS stick pretty well and until I’m actually using a templating language in a project I won’t take notes just yet.

Zero lessons or labs done yesterday. Had an impromptu dinner at the in-laws and when my wife and I got home we decided to spend some time with the neighbors talking. That turned into a great evening or wine, scotch, and conversation until 4am. I did however, read You Don’t Know JS in the car on the way to and from dinner so I did some learning. I got through the first book, Up & Going, and was able to start the second book, Scope & Closures.

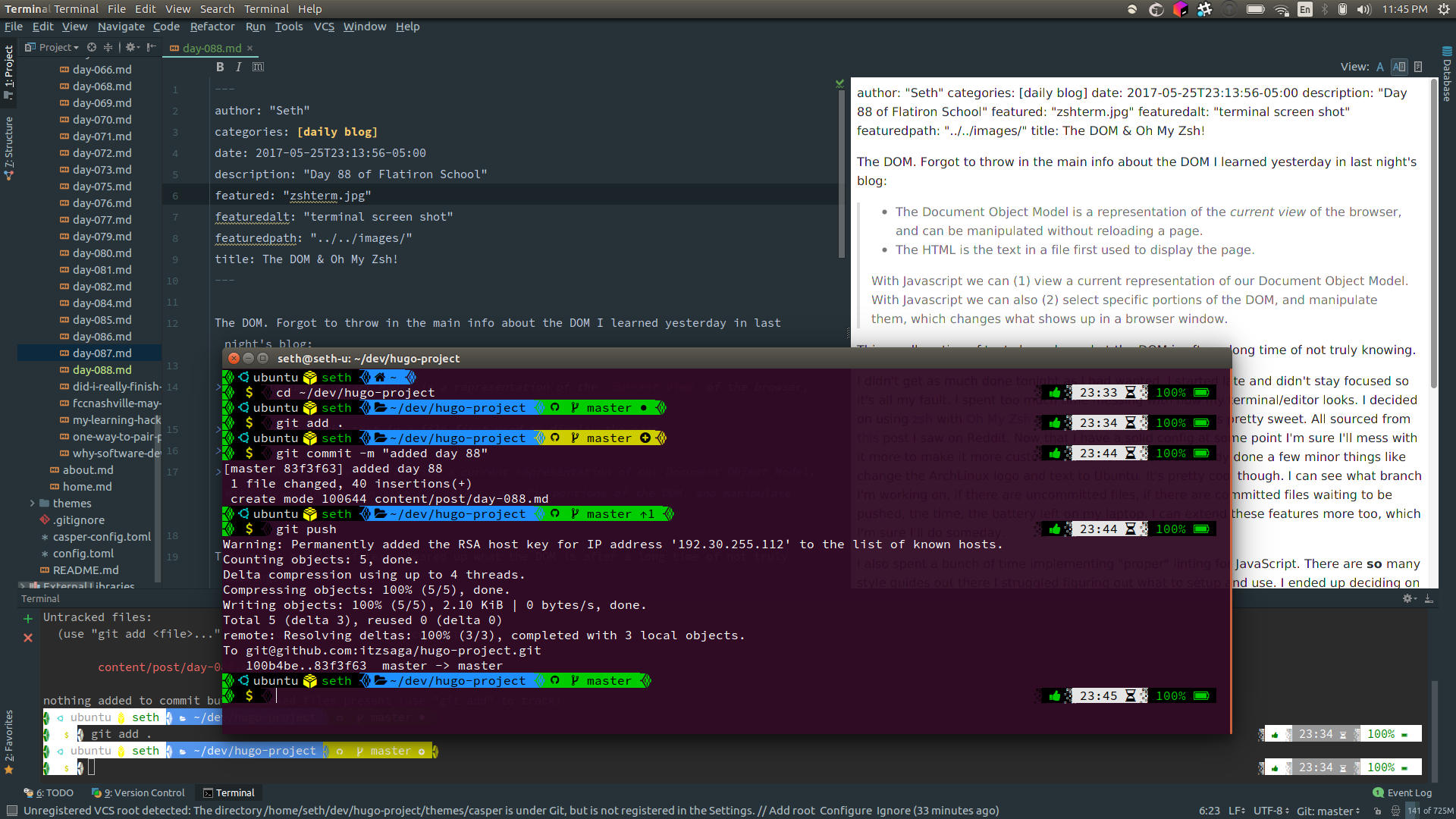
The DOM. Forgot to throw in the main info about the DOM I learned yesterday in last night’s blog:
The Document Object Model is a representation of the current view of the browser, and can be manipulated without reloading a page. The HTML is the text in a file first used to display the page. With Javascript we can (1) view a current representation of our Document Object Model.