The DOM & Oh My Zsh!
Day 88 of Flatiron School

The DOM. Forgot to throw in the main info about the DOM I learned yesterday in last night’s blog:
- The Document Object Model is a representation of the current view of the browser, and can be manipulated without reloading a page.
- The HTML is the text in a file first used to display the page.
With Javascript we can (1) view a current representation of our Document Object Model. With Javascript we can also (2) select specific portions of the DOM, and manipulate them, which changes what shows up in a browser window.
This small portion of text cleared up what the DOM is after a long time of not truly knowing.
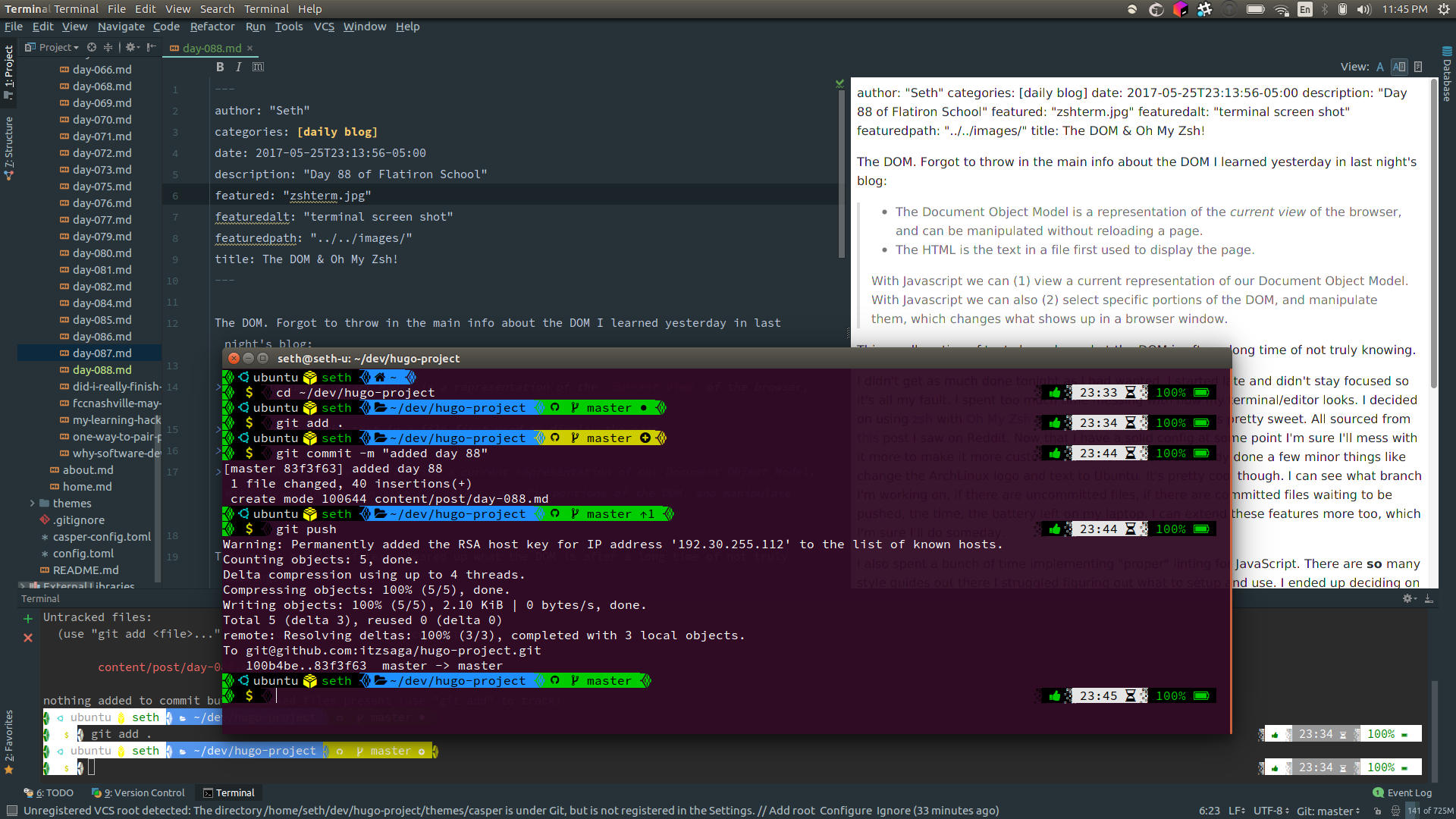
I didn’t get as much done tonight as I had wanted. I started late and didn’t stay focused so it’s all my fault. I spent too much time messing with how my terminal/editor looks. I decided on using zsh with Oh My Zsh and a Powerlevel9k theme. It’s pretty sweet. All sourced from this post I saw on Reddit. Now that I have a solid config at some point I’m sure I’ll mess with it more to make it more custom to me. However, I’ve already done a few minor things like change the ArchLinux logo and text to Ubuntu. It’s pretty cool though. I can see what branch I’m working on, if there are uncommitted files, if there are committed files waiting to be pushed, the time, the battery left on my laptop. I can extend these features more too, which I’m sure I’ll do someday.
I also spent a bunch of time implementing “proper” linting for JavaScript. There are so many style guides out there I struggled figuring out what to setup and use. I ended up deciding on an ESLint implementation using JavaScript Standard Style. Turns out WebStorm supports Standard by default these days so it was easy to setup. However, I had to get it installed which was easy. The hard part was finding where the node_modules folder for global installs was on my computer. I ended up running across it as a comment on a Stack Overflow post.
I also got my invite to Cypress today. I have it installed but haven’t done any work with it yet. I think I’ll use it to setup tests for my Rails Portfolio Project. Check it out. It’s definitely slick. I also started reading You Don’t Know JS as I’ve been looking for something to do outside of my computer screen to continue my knowledge expansion. Knowing that I’ll encounter JavaScript no matter what language I end up working in makes me feel like diving deeper into my knowledge of it will help no matter what. I really do enjoy Ruby but I might end up not working in it so yeah.
Time spent today: 1:59
Time spent total: 331:00
Lessons completed today: 3
Lessons completed total: 532

Share this post
Twitter
Facebook
LinkedIn
Email