Rails Makes Life Easier but Difficult
Day 54 of Flatiron School

Continuing with Rails. I now have 5 pages in my Cast Iron Design notebook. Something cool that I learned today:
<!-- How link_to works -->
<% @posts.each do |post| %>
<div><%= link_to post.title, post_path(post) %></div>
<% end %>
<!-- Creates the following HTML -->
<div>
<a href="/posts/1">My Title</a>
</div>
Which is pretty sweet considering how I was doing it in Sinatra. Something else that’s pretty sweet is that when we code post_path(post) Rails is smart enough to know that it needs to use the id attribute of the post object we just passed in. No need to write post.id.
Views in Rails also follow a convention of having a file extension of .html.erb whereas in Sinatra I was only using .erb for my views. Turns out Rails will render things right to left so first a file is having the embedded ruby rendered then it’s turned into html. It also appears that any plaintext will just be considered html.
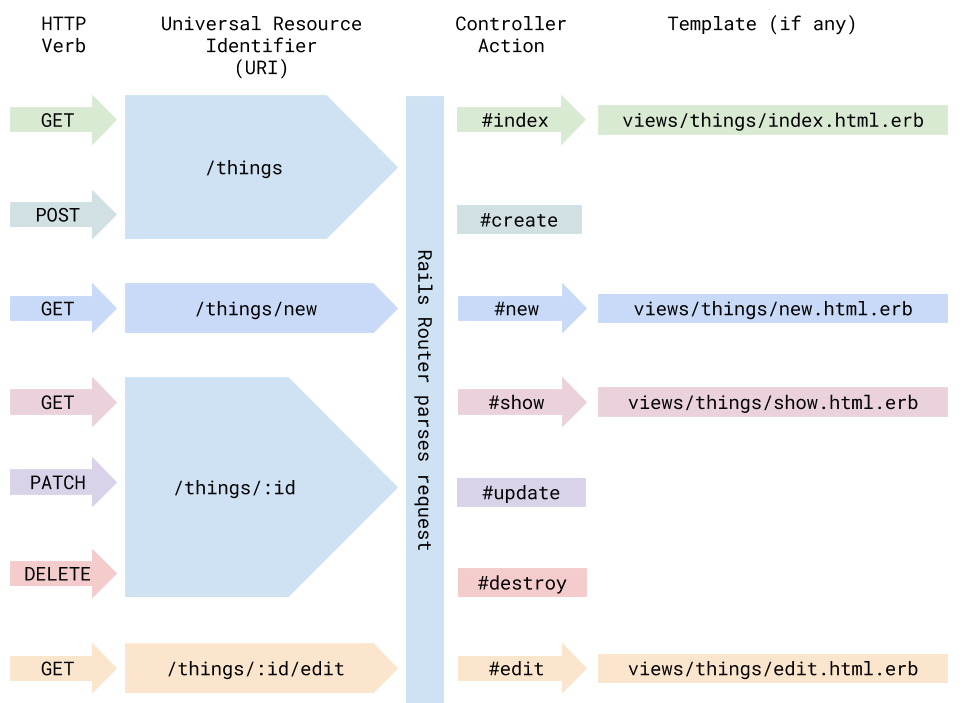
I’ve also been learning a ton about how routes are handles in Rails. It seemed a little counter intuitive compared to how I worked with Sinatra but as I keep learning and using it it is making much more sense.
I’m feeling stronger every day with in the future being able to pick up other frameworks based on the MVC structure. I’m getting a very low level instruction and understanding of how things work and I know I’ll be a better developer because of it. Even if it takes longer to learn.
Time spent today: 2:20
Time spent total: 204:44
Lessons completed today: 4
Lessons completed total: 420

Share this post
Twitter
Facebook
LinkedIn
Email